Урок писала не я) но если что спрашивайте! 
Сегодня создадим прикольный аватар, используя фильтр
Пластика (Liquify).
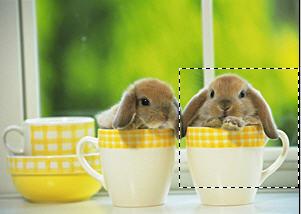
1. Возьмём подходящее изображение, у меня вот это:
Вырежем из него одного зайчонка для прикольного аватара. Для этого дублируем слой Ctrl+J.
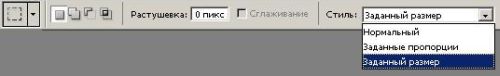
2. Далее возьмём инструмент
Прямоугольная область (RectangularMarquee Tool) (М).
Чтобы точно вырезать квадрат размера аватара (100 на100 пкс. или 120 на 120 пкс.), зададим нашему инструменту этот размер в панели опций инструмента.

Устанавливаем
Стиль (Style) – Заданный размер (Fixed Size),
Ширину (Width) и Высоту (Height) в пикселях.
У меня 120 на 120 пкс.Сейчас, когда вы щёлкните на изображении, появится рамка заданного размера и, передвигая ее, выберем нужный нам участок:
Идём в
Анимированный аватар в Фотошоп – Кадрировать (Image – Crop),
снимаем выделение (Ctrl+D), вот и получилась заготовка для аватара:

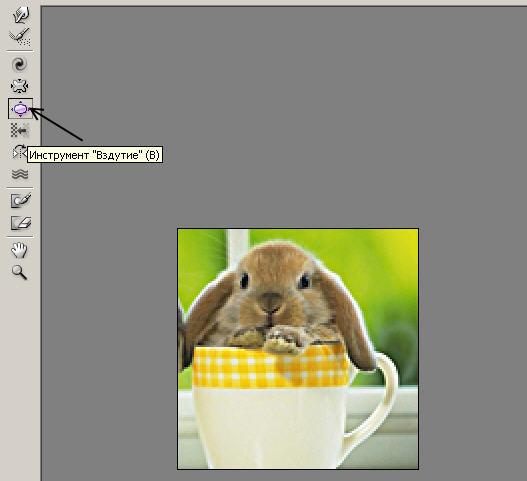
3. Теперь будем прикалываться над зайчонком. Делаем дубликат слоя (Ctrl+J) и идём в
Фильтр – Пластика (Filter – Liquify)
и в панели инструментов выбираем инструмент
Вздутие (Blow):
--
И надуем зайчонку левую щёчку:
4. Дублируем слой (Ctrl+J) и опять идём в Пластику и надуваем зайчонку правую щёчку:
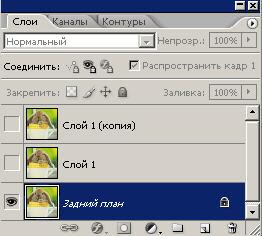
5. Сейчас активируем нижний слой «Задний план», а два верхних погасим (Закроем иконку глаза на слое в панели Слои (Layers)(F7)):
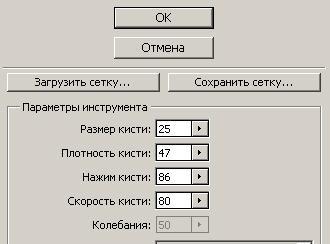
6. Сделаем дубликат этого слоя. Сейчас мы будем фильтром Пластика (Liquify) заставлять зайчонка водить носом. Идём в
Фильтр – Пластика(Filter – Liquify)
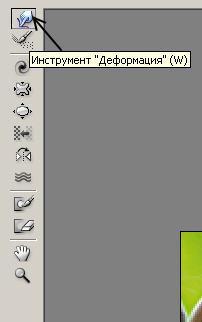
и выбираем инструмент Деформация (Warp):

И задираем зайчонку нос кверху:
7. Гасим этот слой, и переходим опять на нижний слой «Задний план», дублируем его и опять – Пластика – отводим нос вправо:
8. Повторяем п.7, только отводим нос влево:
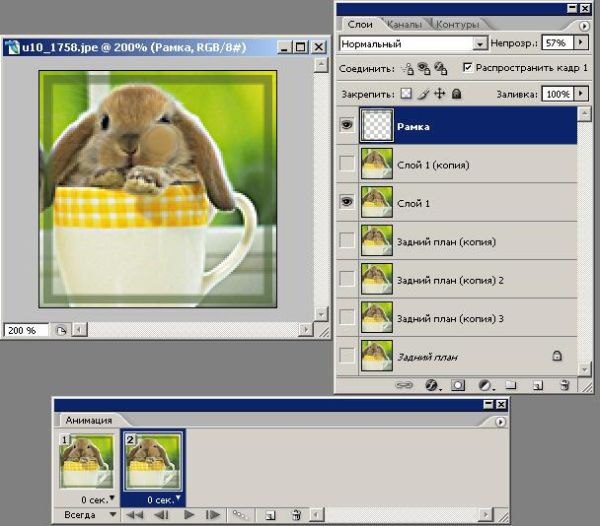
9. Ну и сделаем рамочку для нашего будущего аватара. Для рамочки я создала новый слой, нажав на иконку
Создаем анимированный аватар в Фотошоп
внизу окна слоёв (Layers)(F7) и выбрала простую рамочку. Слой с рамкой переносим на самый верх.
10. Сейчас будем делать анимацию. Не будем пока переходить в ImageReady, в Photoshop тоже есть окно анимации и, открыв его, мы сможем всё отредактировать. Итак, идём в
Окно – Анимация (Window – Animation).
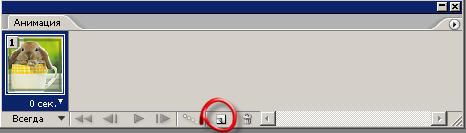
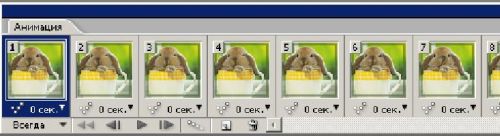
В открывшемся окне видим первый кадр, в окне слоёв погасим на слояхвсе глаза, оставим только на заднем плане и на рамке (рамка будет включена на всех слоях) – это будет первый кадр. Далее нажимаем наиконку – новый кадр:
Сейчас открываем глаз на слое с надутой левой щекой, а слой с задним планом гасим
Продолжая в таком духе, набираем кадры:
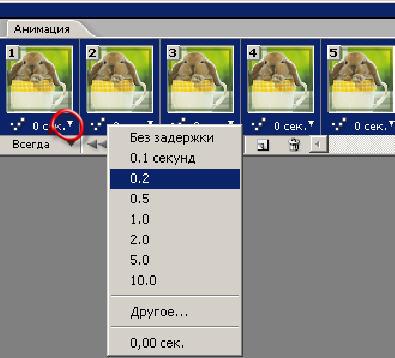
11. Установим частоту смены кадра. Если нам нужна одинаковая частота на всех кадрах, то выделим все кадры, для этого выделим сначала первый кадр и, с нажатым Shift, щёлкаем на последнем кадре. Далее нажимаем на маленький треугольник внизу любого кадра и устанавливаем время в секундах:
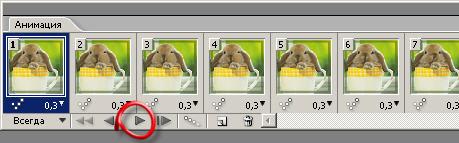
12. Время установили, сейчас проверим нашу анимацию, нажимаем треугольник
Воспроизведение (Play):
13. Ну что, всё понравилось? Теперь, чтобы сохранить наш аватар, переходим в Image Ready, для этого нажимаем на кнопку внизу
окна инструментов:
В Image Ready откроется наш аватар с таким же окном анимации. Идём в
Файл – Сохранить оптимизированный как…(File-Save Optimized As).
Вот и всё:









